Changing the background and header banners are 2 ways that you can quickly and easily update the look of your Weebly website, and instantly make it look more professional and branded to your business.
Our tutorial, how to change your website background, shows you how to upload a background image across your site.
Another question that has been asked of us, however, was how to change the background of the banner at the top of the page. Let’s look at an example.
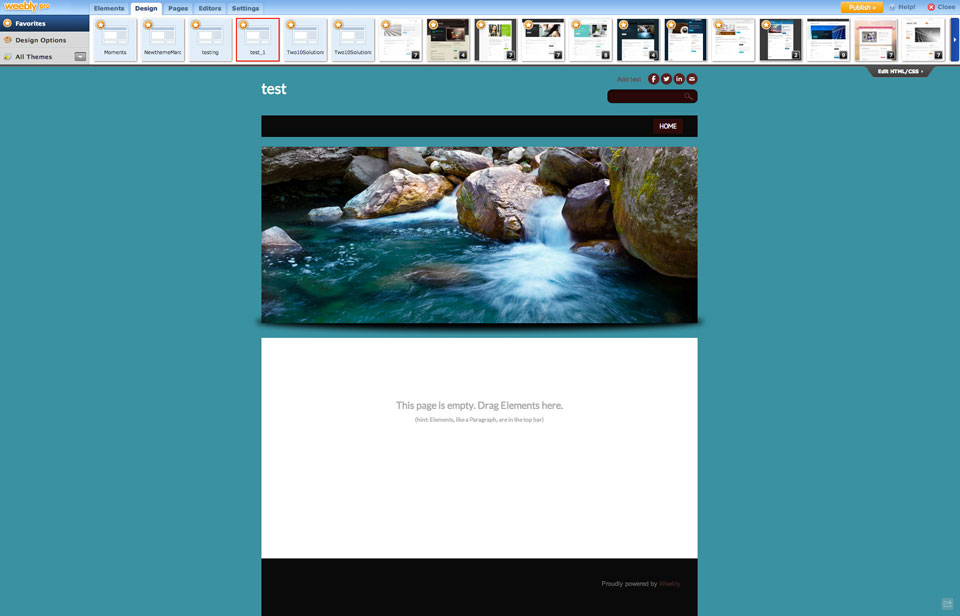
Webpage before changing banner background
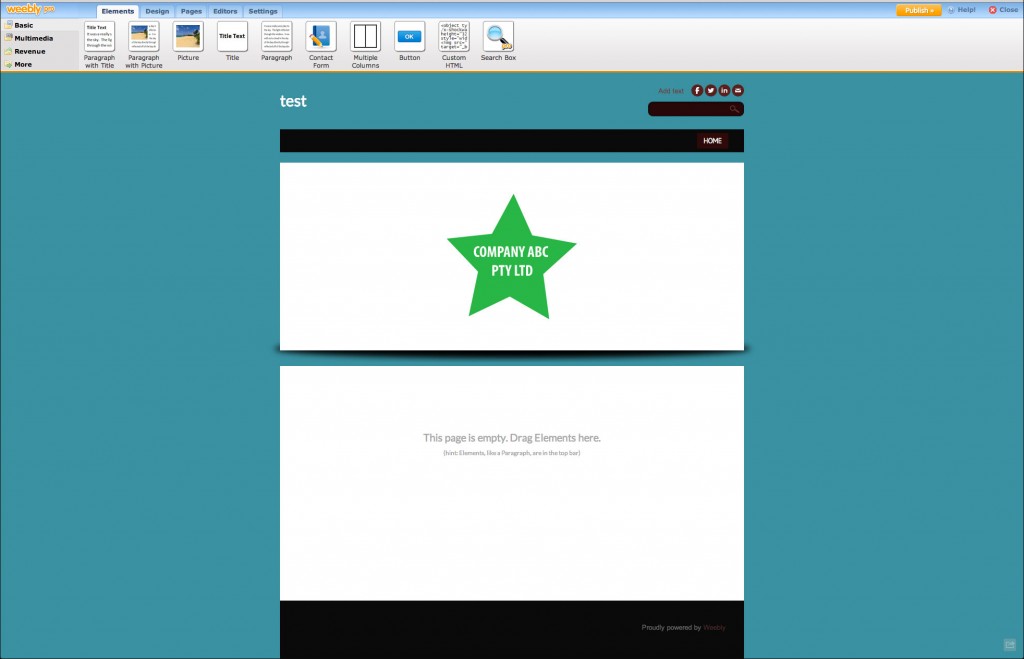
Webpage after changing banner background

We’ve taken an existing Weebly template and made the background blue. You can see that the banner at the top works independently to the rest of the background.What if you don’t want your banner to be a big rectangle at the top? You don’t have to be constrained by that design aesthetic, although it is a neat and common choice for many business owners.
Create your background image
When creating the image that you want to place in your banner, remember if it doesn’t have a background, and you want to retain the transparency, you need to create it as a PNG file.
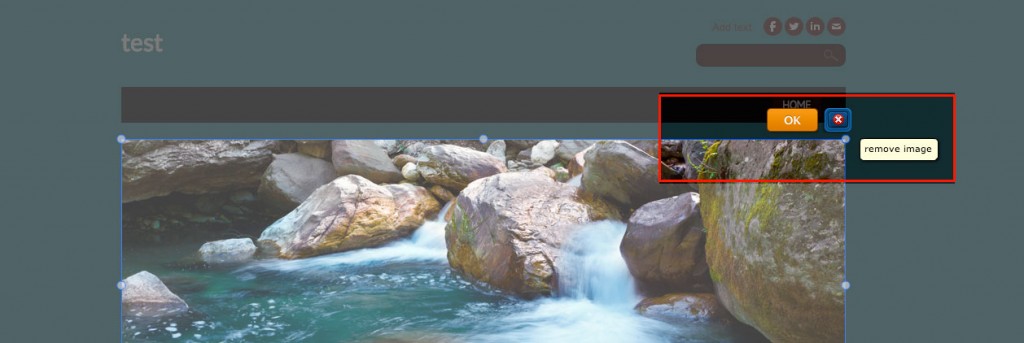
When you are ready to start making your changes, click on the Edit Image button. This will open the banner editor and bring up a toolbar with your editing tools.
Replace existing image
If you would like some help with your website design, we can work with you on the platform of your choice and preference.